| Date: Avril 2024 |
| Version: 1 |
| Auteurs principaux : Maxime Renauld, élève en TPRO SN RISC et Matthieu Farcot, lycée Louis de Cormontaigne, Metz |
| Programmation JavaScript : Yanis Maafa, élève en TPRO SN SSIHT au lycée Louis de Cormontaigne, Metz |
| Relecture/Conseils : Solene Mvutu Mbeya, élève en TPRO SN RISC au lycée Louis de Cormontaigne, Metz |
| Document réalisé dans le cadre d’un stage de Terminale Professionnelle Bac PRO Systèmes Numériques, option RISC |
| Ressources iconographiques : Photos et captures d’écrans (c) M. Renauld, Lycée Louis de Cormontaigne, Metz |
| Document sous licence CC BY 4.0 |
Objectif du document
Ce document a pour objectif d’expliquer comment créer et mettre en ligne des visites virtuelles incluant des éléments pédagogiques diversifiés sur la plate-forme GitHub. La technologie utilisée sera entièrement gratuite et sous licence libre. Cette technologie doit permettre une navigation compatible avec les spécificités de multiples appareils, y inclut la navigation en VR.
Ce document inclut toutes les étapes de la réalisation, des prises de vue à l’édition du code en passant par l’hébergement. Le tout a pour objectif d’être écrit de la manière la plus simple et didactique possible, en procédant étape par étape.
La cible du document est le grand public sans connaissances techniques préalables.
Introduction
La réalité virtuelle a le potentiel de transformer l’éducation, en offrant des expériences d’apprentissage immersives et interactives. Les panoramas 360°, en particulier, peuvent permettre aux lycéens et étudiants de découvrir de nouveaux environnements et concepts d’une manière visuellement riche et engageante.
A-Frame, une bibliothèque JavaScript pour la création d’expériences de réalité virtuelle, rend cette technologie accessible à tous, même à ceux qui n’ont pas de connaissances approfondies en programmation. Avec A-Frame, vous pouvez consulter des panoramas 360° interactifs et immersifs directement dans votre navigateur web, ce qui est idéal.
Que vous soyez un enseignant cherchant à intégrer la réalité virtuelle dans votre salle de classe, un développeur web cherchant à créer des ressources éducatives interactives, ou simplement quelqu’un qui est curieux de la technologie de panorama 360°, nous espérons que vous trouverez cette page informative et utile. Bonne création !
Partie 1 – Matériel préparatoire et prises de vues
En amont : La planification
La planification, définissant l’objet de la visite et le contenu qui devra s’afficher, est essentielle en amont de toute production. Ceci est plus simple à dire qu’à faire, mais il est essentiel de définir l’objectif de la visite et d’avoir une idée claire de ce qui doit être montré.
Dans notre cadre, nous allons réaliser une visite virtuelle simple du terrain de sport de lycée Louis de Cormontaigne à Metz, se basant sur deux panoramas à 360°. Cette visite devra inclure des informations textuelles, des images, des vidéos, et des objets en 3 dimensions qui s’insèrent naturellement dans un panorama en 360°. Pour simplifier l’exemple, nous allons lier deux panoramas 360° entre eux pour permettre de simuler une ballade. Suivant la logique de navigation entre panoramas, l’orientation de l’utilisateur dans un panorama va avoir un impact: il est plus naturel quand on se déplace d’un point A à un point B que la vue lors de l’arrivée au point B suive une ligne droite issue du point A, afin de faire comprendre l’idée du mouvement. De même, l’ensemble des panoramas seront enrichis avec du contenu pédagogique sous diverses formes. Ce contenu doit s’afficher à sa place dans le panorama (par exemple le texte qui donne des informations sur un bâtiment doit flotter uniquement au-dessus de ce bâtiment).
Ceci explique l’importance d’une réflexion en amont, afin d’être sûr d’avoir toutes les images requises. Prendre une prise de vue manquante dans un deuxième temps risque expose l’opération à des changements brutaux de conditions de navigation (lumière ou météo différente par exemple) qui vont nuire à l’immersion.
Attention en particulier aux épineuses questions de droits à l’image et des conséquences potentielles au niveau du RGPD. Il peut être utile de demander aux personnes ne souhaitant pas être visibles sur le panorama de sortir du champ de la caméra.
Matériel nécessaire
- Une caméra 360° (nous utiliserons une caméra Insta 360 pour cet exemple).
- Un pied pour appareil photo (afin d’avoir une hauteur de prise de vue fixe entre les différents panoramas)
- Un ordinateur, avec les logiciels suivants
Prise des vues 360°
Après les prises de vue, l’importation des images est le moment idéal pour modifier la résolution en 2880 pixels par 1440 pixels avec le logiciel de la caméra. Par défaut, la caméra 360° génère des images de 72 mégapixels, qui font 125 méga-octets. En réduisant autant la résolution et en appliquant une compression JPEG adéquate, l’objectif est d’arriver à +/- 865 kilo-octets. Un passage par GIMP permet au besoin de flouter les visages (question de droits à l’image).
Le deuxième panorama (image (c) 2024, M. Renauld)
Partie 2 – Création de la page HTML pour le panorama
Nous allons utiliser le code suivant pour importer l’image 360° sur le navigateur:
<!DOCTYPE html>
<html>
<head>
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script>
</head>
<body>
<a-scene>
<a-sky src="./images/panorama1.jpg"></a-sky>
</a-scene>
</body>
</html>… et c’est tout!
Nous enregistrons ce document HTML à la racine de notre compte GitHub et l’intitulons index.html.
Explication du code
Ce code est un exemple simple d’une page Web qui utilise la bibliothèque JavaScript A-Frame pour afficher une image à 360 degrés. Voici une explication détaillée de chaque partie :
<!DOCTYPE html> : Cette déclaration doit être la première ligne du document. Elle informe le navigateur que le document est une page HTML.
<html> : C’est la racine de la page HTML.
<head> : Cette balise contient des métadonnées sur le document HTML, qui ne sont pas affichées sur la page Web elle-même. Ici, elle contient une balise <script>.
<script src="https://aframe.io/releases/1.5.0/aframe.min.js"></script> : Cette balise importe la bibliothèque A-Frame, qui est une bibliothèque JavaScript pour la création d’expériences de réalité virtuelle.
<body> : Cette balise contient le contenu principal de la page Web, qui est affiché dans le navigateur.
<a-scene> : C’est une balise spécifique à A-Frame qui crée une scène 3D où vous pouvez placer des objets.
<a-sky src="chemin_vers_votre_image.jpg"></a-sky> définit une image que vous utiliserez pour le panorama. Remplace « chemin_vers_votre_image.jpg » par le chemin vers ton image de panorama.
N’oubliez pas de remplacer « chemin_vers_votre_image.jpg » par le chemin vers votre image de panorama.
En résumé, ce code crée une scène de réalité virtuelle avec un ciel texturé par une image à 360 degrés. Vous pouvez interagir avec cette scène en utilisant la souris, le gyroscope d’un smartphone ou un casque VR pour regarder autour de vous. Vous pouvez voir cet exemple par ici.
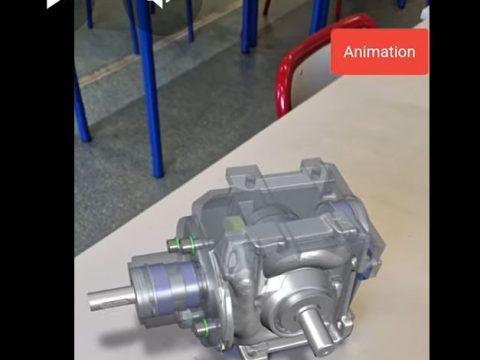
Il est maintenant temps de passer à la création d’une scène plus complexe. Avant de passer au JavaScript, intégrons un objet 3D dans la scène sous la forme d’une flèche.
Nous allons créer une flèche en 3D avec un logiciel de conception et modélisation 3D. Nous l’exportons au format .obj. Pour intégrer la flèche dans la scène, il faut la déclarer dans le code de la page index.html. Ceci se fait en rajoutant entre les balises <a-scene> le code suivant :
<a-entity id="fleche" obj-model="obj: ./resources/fleche.obj"></a-entity>
En nommant un id fleche, il sera plus simple de la positionner dans notre panorama.
Partie 3 – Découverte de l’inspecteur d’A-Frame
L’inspecteur peut être chargé en utilisant la combinaison de touches suivante dans votre navigateur web Ctrl + Alt + I.
L’inspecteur est utile pour ajouter et positionner les éléments de la scène, tels que les images panoramiques, les points d’intérêt et les zones interactives, en vous assurant que chaque élément contribue à l’immersion globale. Utilisez l’inspecteur pour ajuster les propriétés de la caméra et des éléments de la scène, en vous basant sur les retours visuels et les tests de navigation pour peaufiner chaque détail et optimiser l’expérience utilisateur. Utilisez les outils de débogage de l’inspecteur pour identifier et corriger les éventuels problèmes de performance ou d’affichage, en veillant à ce que le panorama 360° fonctionne de manière fluide sur tous les appareils et navigateurs compatibles.
Le paramétrage d’un objet 3D dans une scène VR via l’inspecteur (image (c) 2024, M. Renauld)
Sur votre gauche se trouvent les éléments constituant la page (le panorama, la caméra…).
Nous allons choisir l’élément MainScene à gauche, puis dans la liste déroulante, nous sélectionnerons l’entité fleche.

Maintenant que notre flèche est sélectionnée, nous pouvons accéder au menu permettant de modifier ses différents éléments. Ce qui nous intéresse ici, c’est la couleur.
À droite, un menu s’est ouvert pour modifier la flèche. Nous allons sélectionner le menu déroulant Add composant et chercher Material.

Ensuite, nous pouvons cliquer sur Material, où une ligne indiquant couleur nous permettra de modifier la couleur. En cliquant sur le carré blanc, nous pourrons sélectionner la couleur souhaitée à l’aide du curseur.
Finalement, nous pouvons copier et extraire les modifications afin de les transformer en code à implémenter.
Nous cherchons la ligne de code qui fait référence à la flèche, puis nous pouvons coller le nouveau code en remplacement du précédent.
Le même inspecteur est utilisé pour placer la flèche dans le panorama de manière adéquate.
Partie 4 – Pour aller plus loin…
Il va falloir maintenant développer la partie JavaScript.
Un petit conseil: lisez entre autre Eloquent JavaScript, 4e édition (2024) écrit par Marijn Haverbeke.
Un peu de maîtrise sur GIMP, sur un logiciel de retouche vidéo et la lecture de la documentation de A-Frame plus tard vous sera utile aussi et très vite vous obtiendrez ce résultat.
Quelques points d’information sur notre version de balade numérique plus aboutie:
- Par défaut, les navigateurs Web modernes bloquent la lecture automatique de vidéos. Afin de procéder, nous avons dû implémenter une interaction initiale sur la page. Le simple fait de cliquer dans la boite « click me » contourne ces restrictions, et deux vidéos peuvent se lancer (le fantôme de Cormontaigne au troisième étage pour le premier panorama, et le drapeau du stade pour le deuxième).
Les sources du projet terminé sont disponibles sur cette page GitHub. Nous avons volontairement ajouté beaucoup de commentaires afin d’en faciliter la compréhension.











Similaire à GitHub, il y a aussi la forge logicielle GitLab, qu’on peut installer dans son infrastructure ou utiliser telle quelle.
Par exemple :
Malheureusement, certaines de ces forges ne sont pas publiques, ce qui limite fortement leur utilisation.