Introduction
SCorp-io, est une plateforme française qui permet de concevoir facilement et rapidement une application de supervision temps réel 100% personnalisable et adaptée au site industriel. L’approche no-code (sans code, ne nécessitant pas de programmer) de la plateforme permet à toute personne de l’entreprise de participer à l’industrie 4.0 et de créer des tableaux de bords adaptés à son cas d’usage.

La vision de SCorp-io est d’apporter la bonne donnée au bon moment à la bonne personne !
Guides
Nous avons rassemblé quelques guides utiles pour vous permettre de vous familiariser rapidement et facilement avec la solution SCorp-io
Pour illustrer la solution voici deux exemples que vous pourrez vous approprier :
- Hypervision de groupes moto-pompes (géographiquement distribuées)
- TP thermique avec automates JUMO
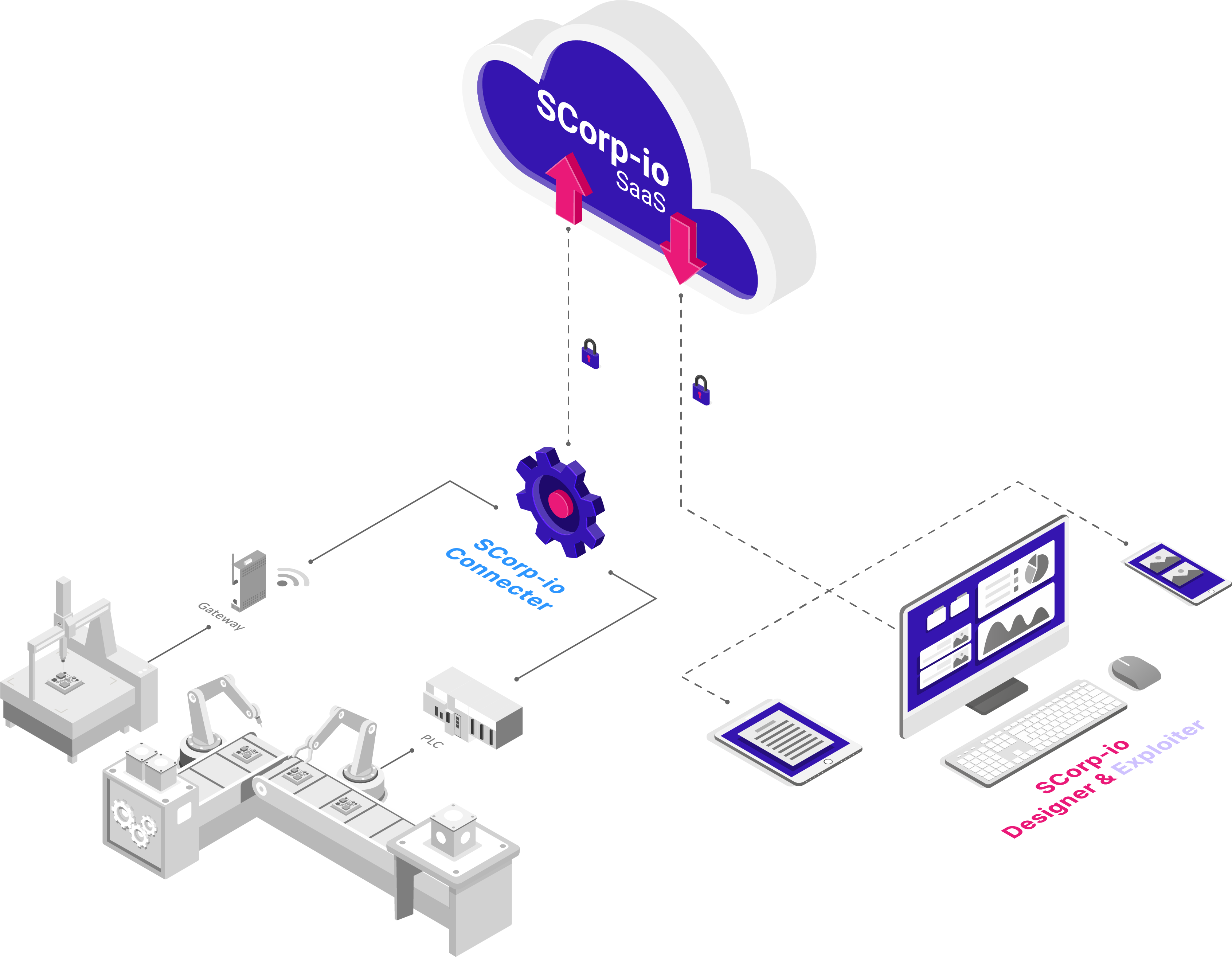
SCorp-io intègre nativement de nombreux protocoles de communications ce qui permet centraliser dans une seule plateforme les objets IoT, automates industriels ou système tiers (ERP, GMAO)
Voici une liste non exhaustive des protocoles intégrés dans la plateforme
- OPC-UA
- Modbus TCP
- Siemens S7
- BACnet/IP
- MQTT
- MQTT Sparkplug B
- Lora
- Rest API
Dans le cas d’usage des pompes, les différents équipements communiquent en OPC-UA avec le module connecter SCorp-io. Dans le cas d’usage du TP thermique, les automates JUMO communiquent en MQTT directement avec la plateforme SCorp-io.
Cas d’usage n°1 : Hypervision de groupes moto-pompes
Ci-dessous une vidéo pour illustrer cette application conçue avec SCorp-io, du design jusqu’à l’exploitation.
Sommaire de présentation du guide
Vous pouvez également retrouver ce guide ou des guides supplémentaires sur notre documentation d’aide.
- Présentation générale du module Designer
- Scan des équipements
- Création ou édition d’un modèle objet
- Création d’un contenu Courbes
- Création d’un contenu KPI
- Création d’un tableau de bord
- Création d’un élément de navigation
- Création ou édition de la mise en page
- Déploiement
- Exploitation
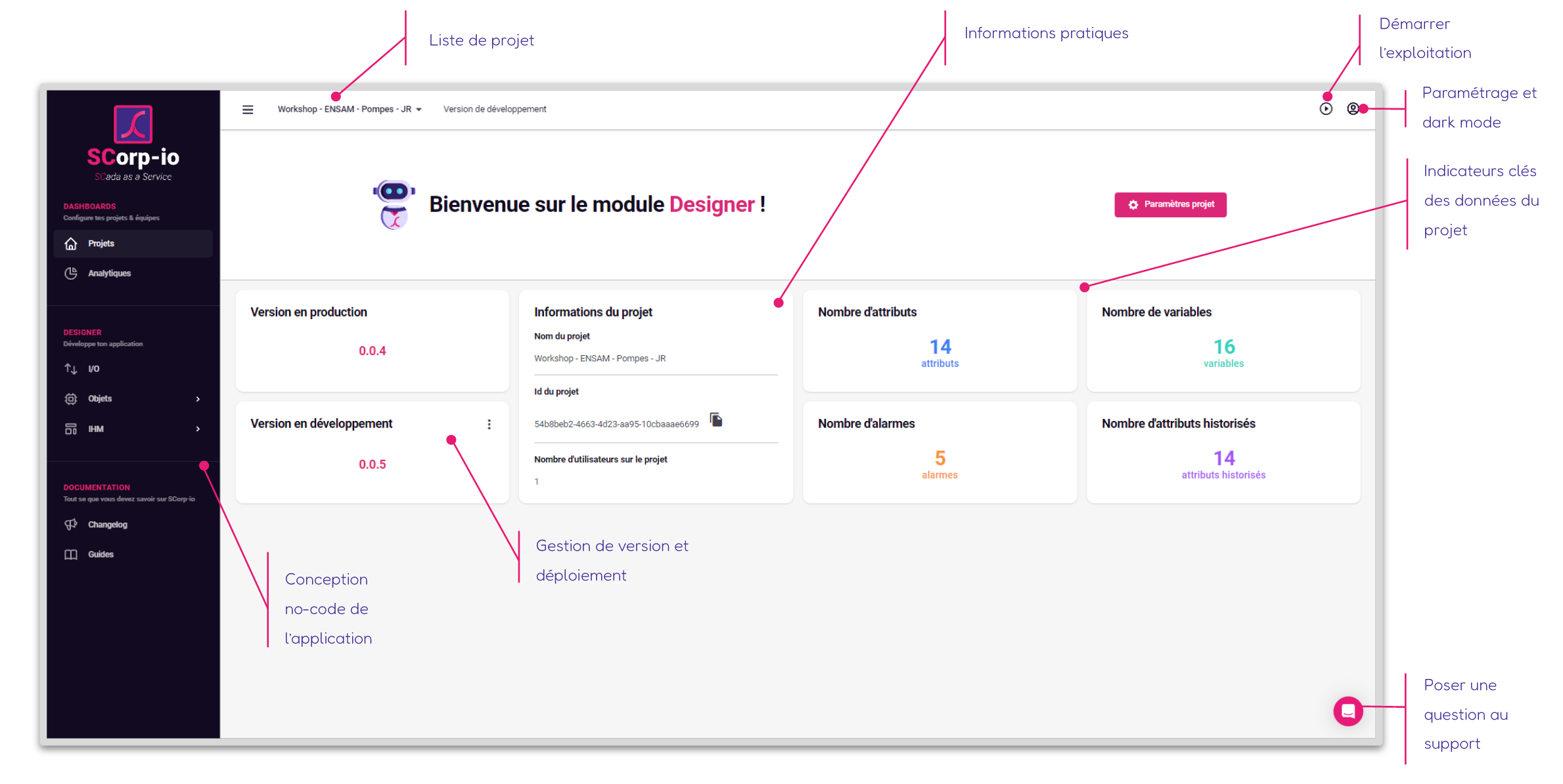
Le module Designer
La première étape à réaliser avant de commencer à utiliser le module designer SCorp-io est d’effectuer un scan des informations physiques qui remontent sur la plateforme SCorp-io.
Comme dit précédemment, ces informations peuvent provenir d’objets IoT, d’automates industriels ou de systèmes tiers.
Rendez-vous dans le module designer :
Utile :
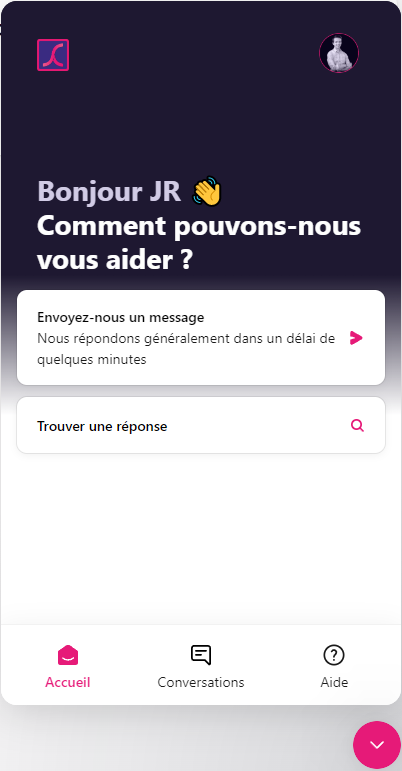
L’icône support en bas à droite permet aux utilisateurs d’accéder instantanément au support SCorp-io pour poser une question.
Surtout n’hésitez pas à l’utiliser !!

« Id du projet » est un identifiant unique associé au projet qui permet à la source de données d’envoyer les données au bon projet.
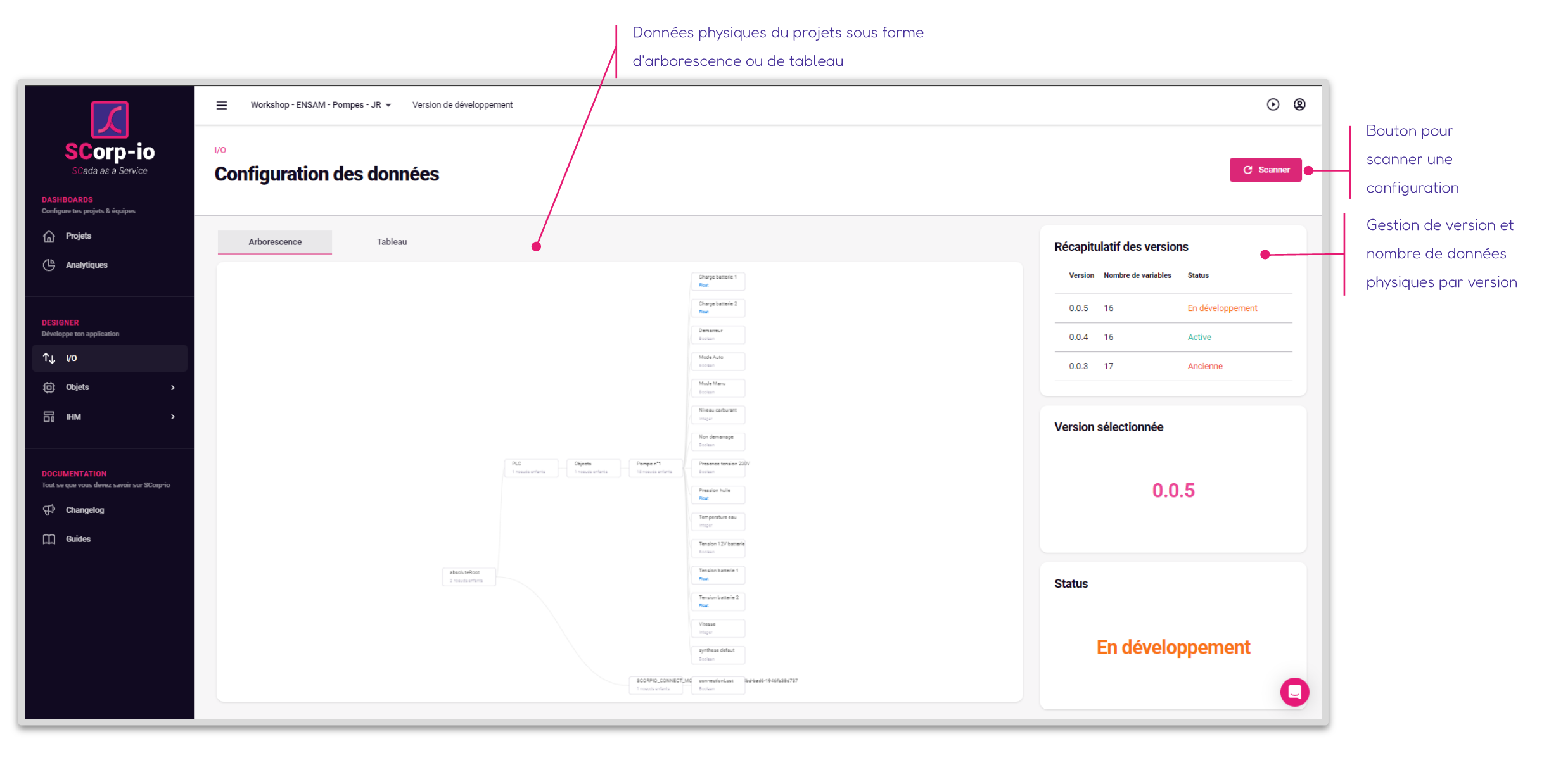
Scan des équipements
Facultatif
Une fois dans le module, cliquer sur l’onglet I/O dans le menu de gauche :
Dans le cas où aucun scan n’a été réalisé, cette page sera vide. Pour faciliter le test de la plateforme, des informations sont déjà présentes, car un scan a déjà été réalisé. Il est possible de visualiser les informations de deux façons :
- Sous forme d’arborescence
- Sous forme de tableau
Dans le cas où de nouvelles données sont connectées à la plateforme, cliquez sur le bouton « Scanner » en haut à droite de l’onglet. Ainsi, les données seront ajoutées à l’arborescence.
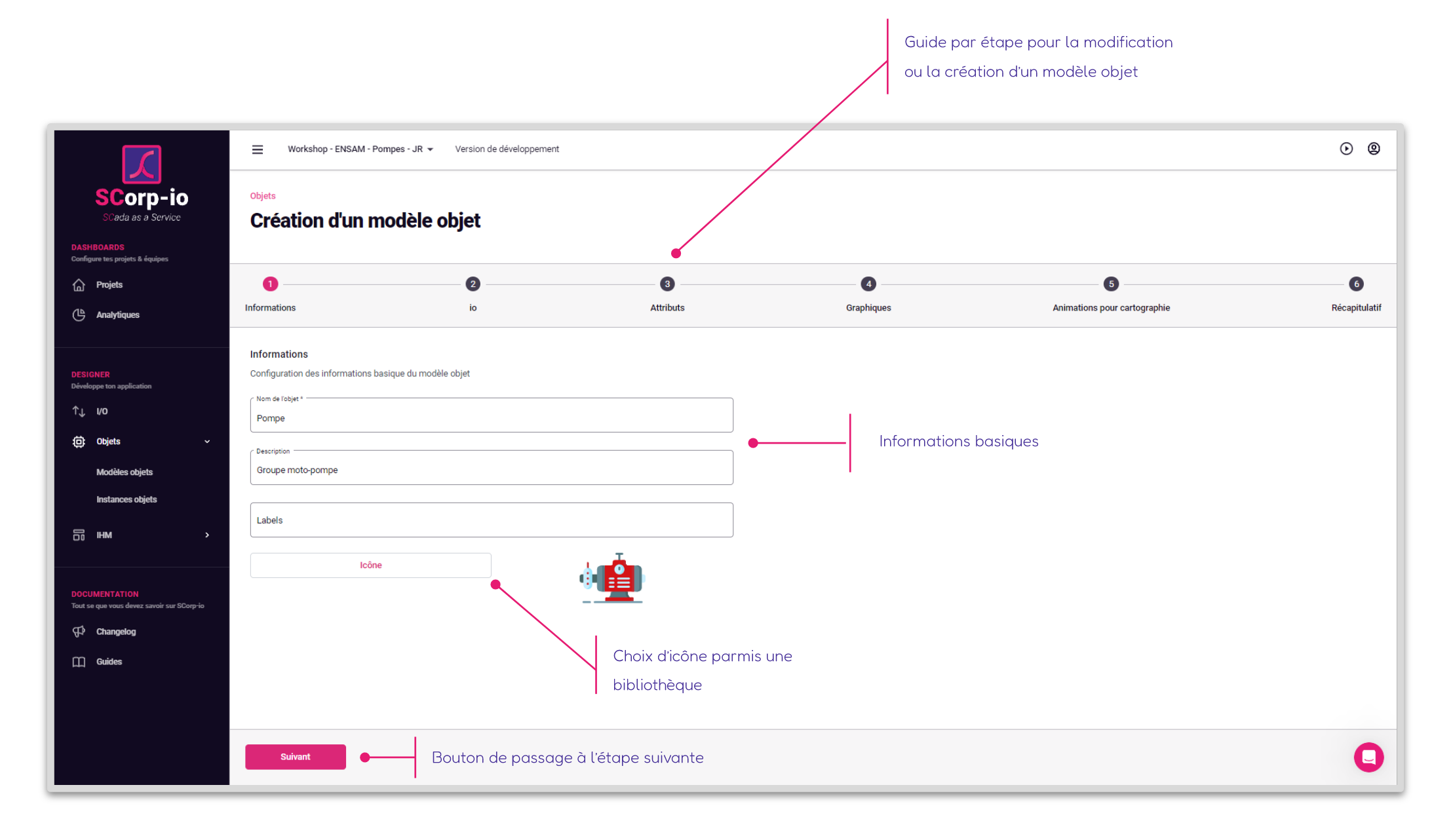
Création et Édition d’un modèle objet
Facultatif
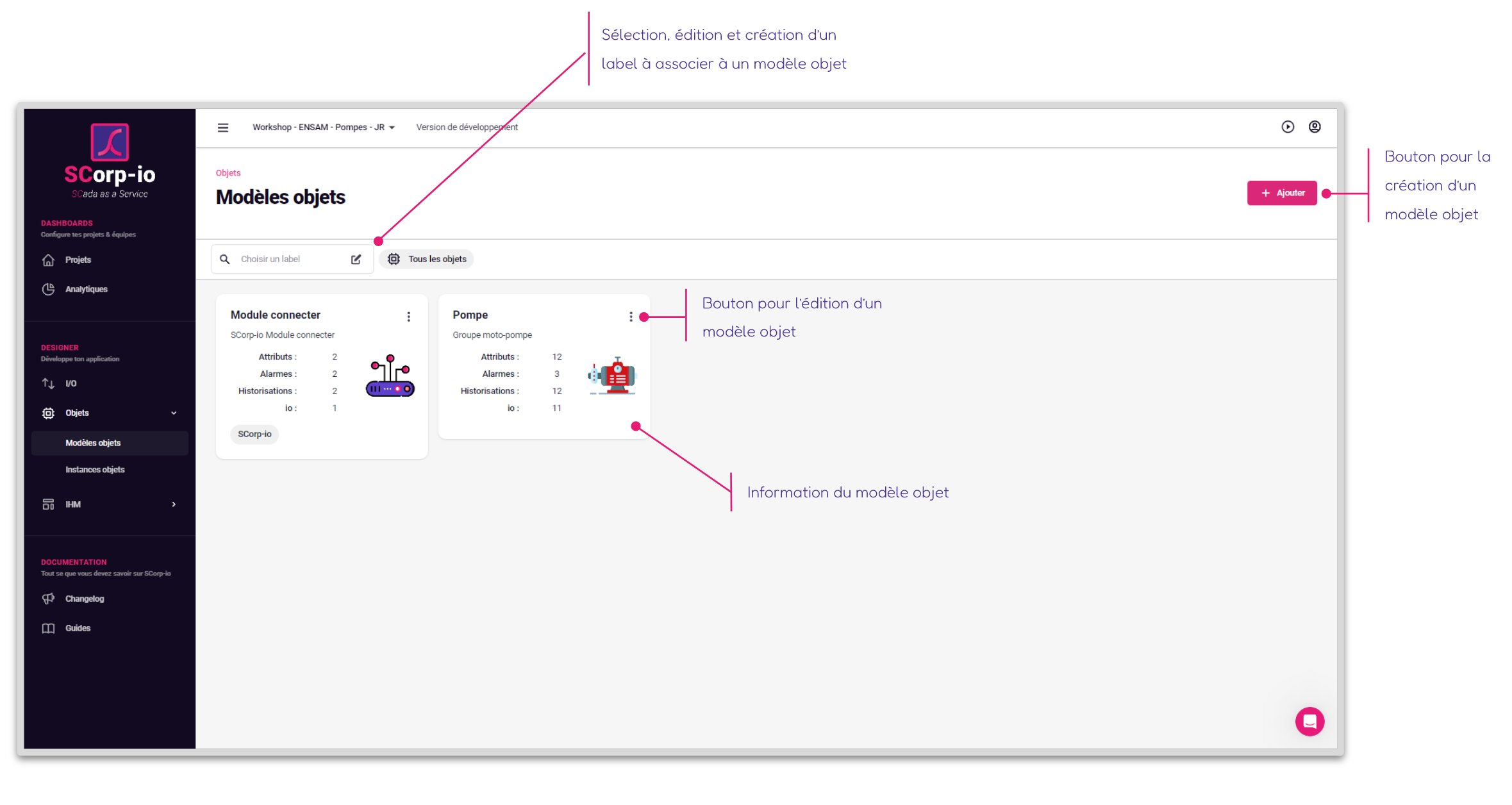
Cliquer sur « Objets » puis « Modèles objets » dans l’onglet de gauche du module Designer. Un modèle objet est en quelque sorte la représentation virtuelle d’un équipement physique. Ce modèle objet pourra ensuite être instancié n fois. La modification d’un modèle objet modifiera les n instances basées sur ce modèle objet.
Modèle objet : Informations basiques
Pour cette application, un modèle objet a déjà été créé : « Pompe ».
Afin d’éditer ce modèle objet, il faut cliquer sur les 3 petits points du modèle objet « Pompe » puis sur « Éditer ».
L’onglet d’édition du modèle objet « Pompe » est affiché de la manière suivante :

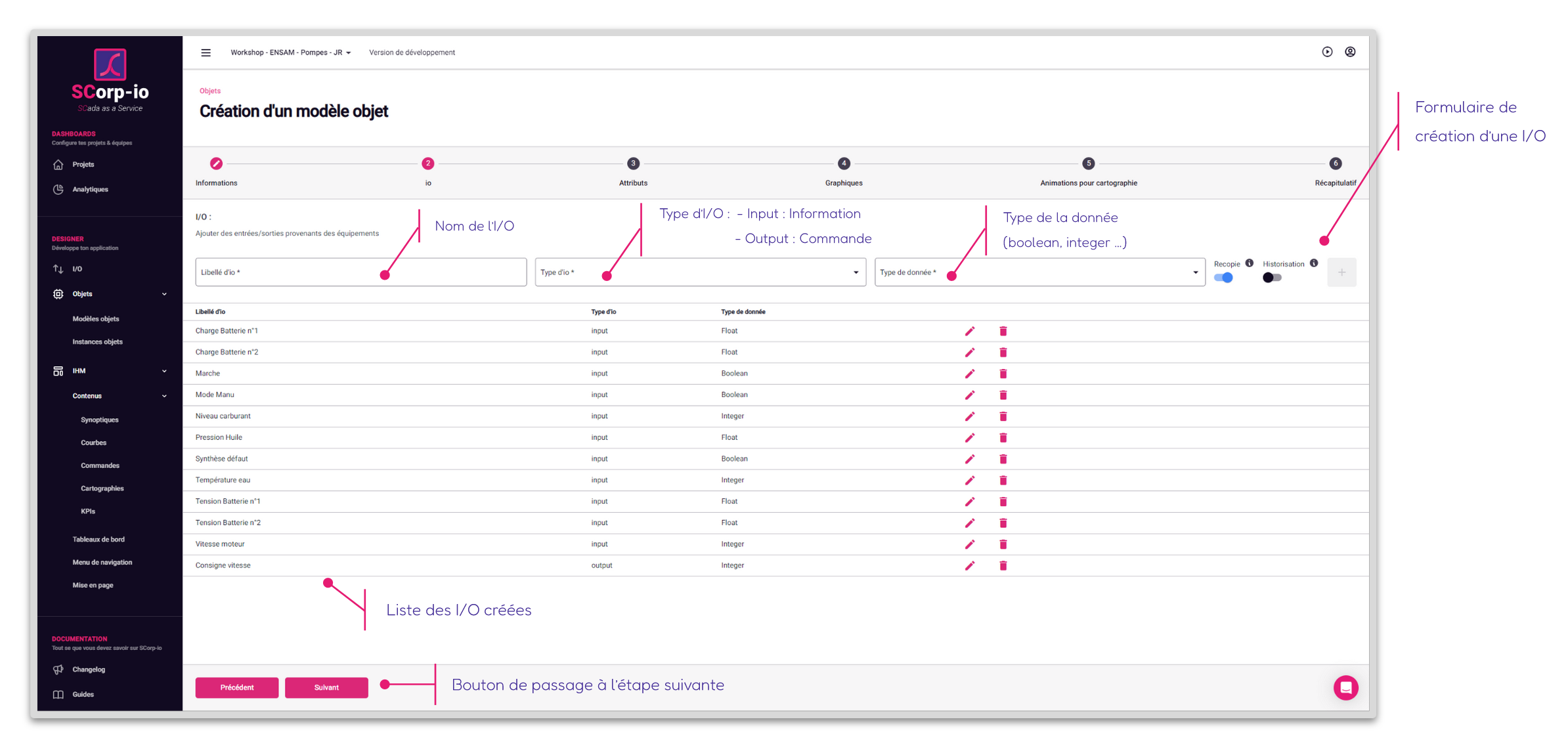
Modèle objet : Les I/O
Sur cet onglet, on trouve la création ou édition de données de type I/O (input/output ou entrée/sorties). Ces données correspondent aux entrées et sorties physique de l’équipement.
Par exemple : un modèle objet capteur possède entre autres une I/O qui est la mesure physique détectée.
Ces données I/O feront ensuite la liaison avec les instances de modèle objet et les variables physiques scannées auparavant.

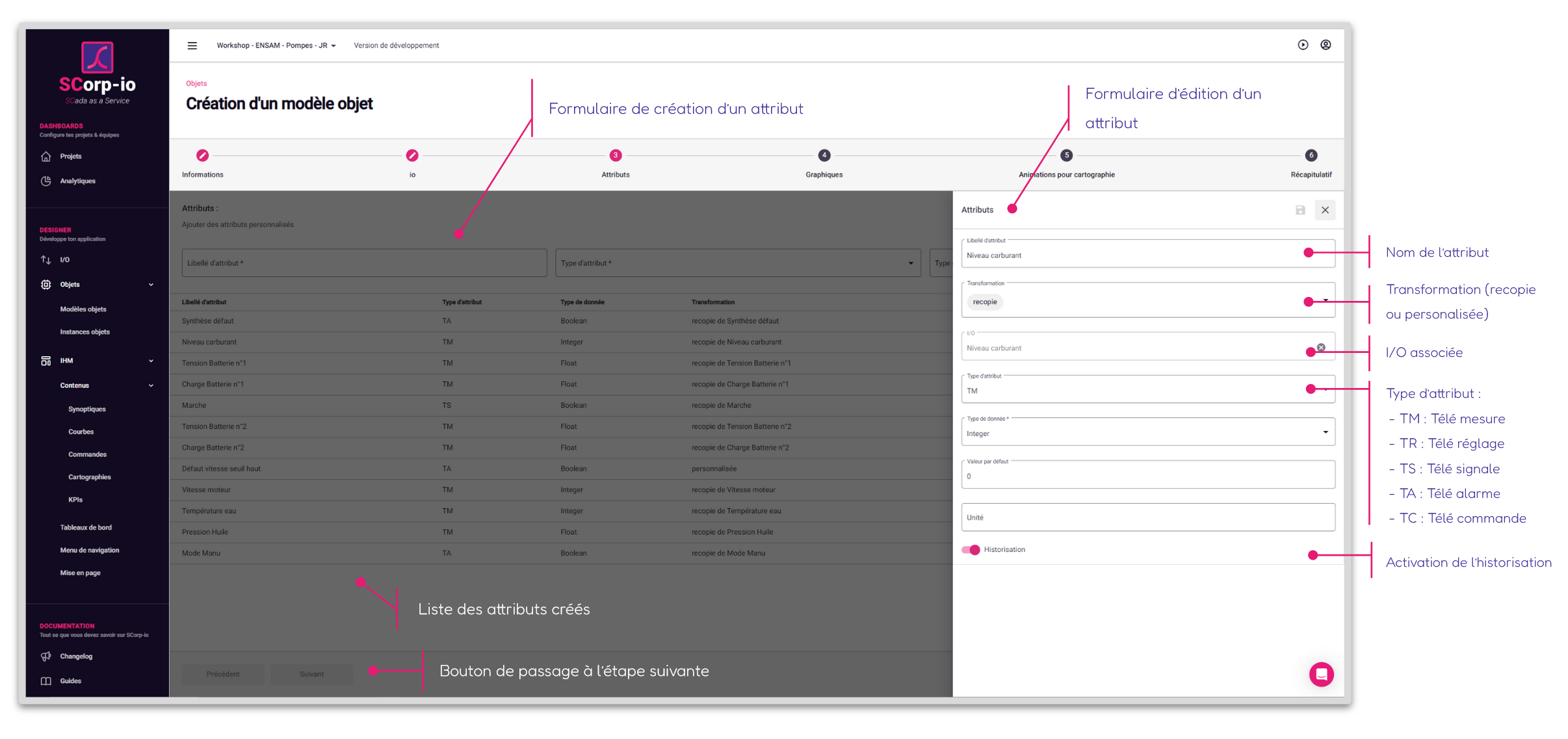
Modèle objet : Les attributs
Sur cet onglet, on trouve la création ou édition de données de type attributs. Ces données correspondent de manière automatique à la recopie des variables I/O.
Cette étape supplémentaire permet à l’utilisateur d’ajouter des transformations sur les données, et éventuellement de créer de nouvelles données issues des entrées/sorties physique du modèle objet.
Par exemple :
- Créer une transformation de type mise à l’échelle sur une mesure de capteur
- Créer une alarme ou un événement issu d’une mesure et d’un seuil
- Créer une moyenne basée sur plusieurs données de mesures
Cette étape n’est pas obligatoire, l’utilisateur peut laisser la transformation de base sur la donnée qui est une simple recopie de la valeur brute de l’I/O

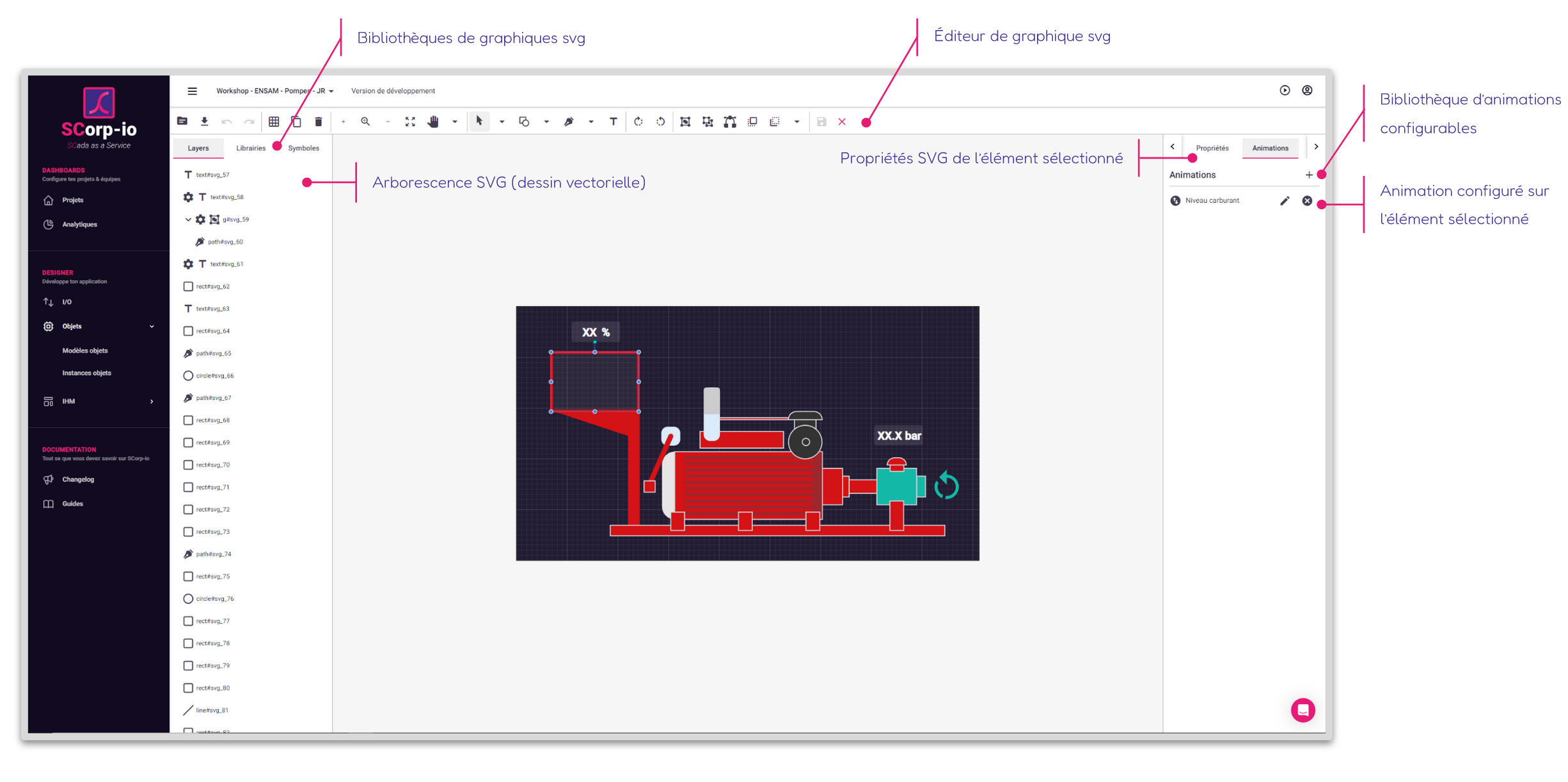
Modèle objet : Graphiques
La suite du paramétrage de la création ou l’édition d’un modèle objet se fait dans la partie « Graphiques »
Le bandeau à droite de la page permet de régler différents paramètres tel que le titre, la taille de la page, la couleur de fond, etc.
Pour ajouter un élément, cliquer sur le bouton « Librairie » en haut à gauche.
Ensuite il est possible d’appliquer des animations sur les formes.
Par exemple :
- Remplissage vertical d’une forme en fonction d’une donnée de type attribut
- Clignotement d’un élément en fonction d’un défaut
- Rotation d’un élément en fonction d’une donnée de type attribut

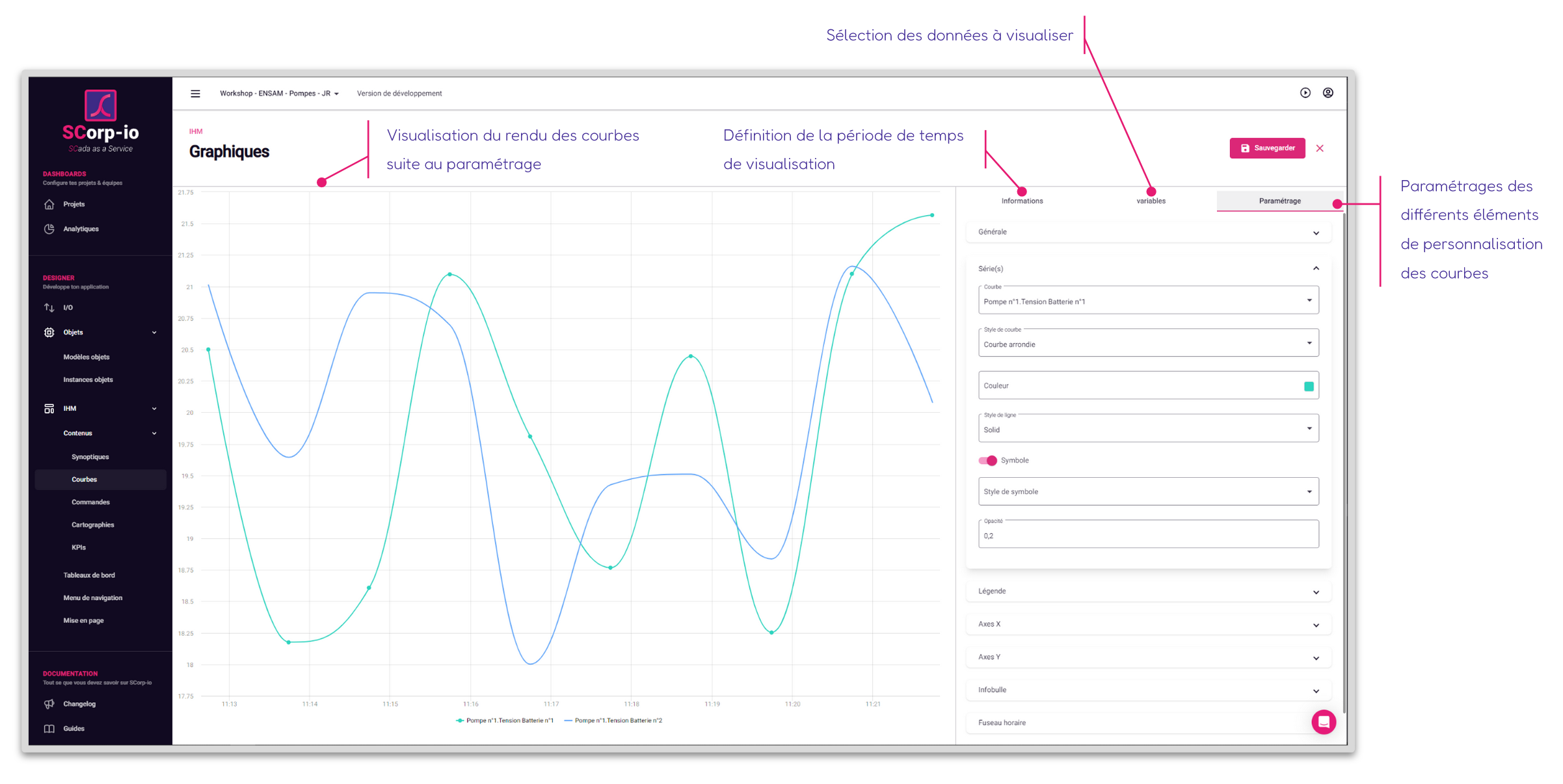
Les contenus : Courbes
SCorp-io offre la possibilité de créer des courbes. Pour accéder au menu « Courbes », aller dans IHM, « Contenus » puis « Courbes ».
Pour créer une nouvelle courbe, cliquer sur « +Ajouter » en haut à droite. Renseignez les paramètres tel que le titre du contenu, la durée sur laquelle vous voulez voir les dernières données et le thème (dark ou light). Ensuite, aller dans l’onglet « variables » puis sélectionner les variables qui correspondent à la tension de la batterie. En l’occurrence nous avons deux batteries nous allons donc choisir les variables « Tension batterie 1 » et « Tension batterie 2 ».
Une fois les variables choisies, les courbes correspondantes sont visibles dans la zone de visualisation.
Enfin cliquer sur « Paramétrage » pour accéder à un certains nombres de paramètres vous permettant d’ajuster la courbe comme souhaité.

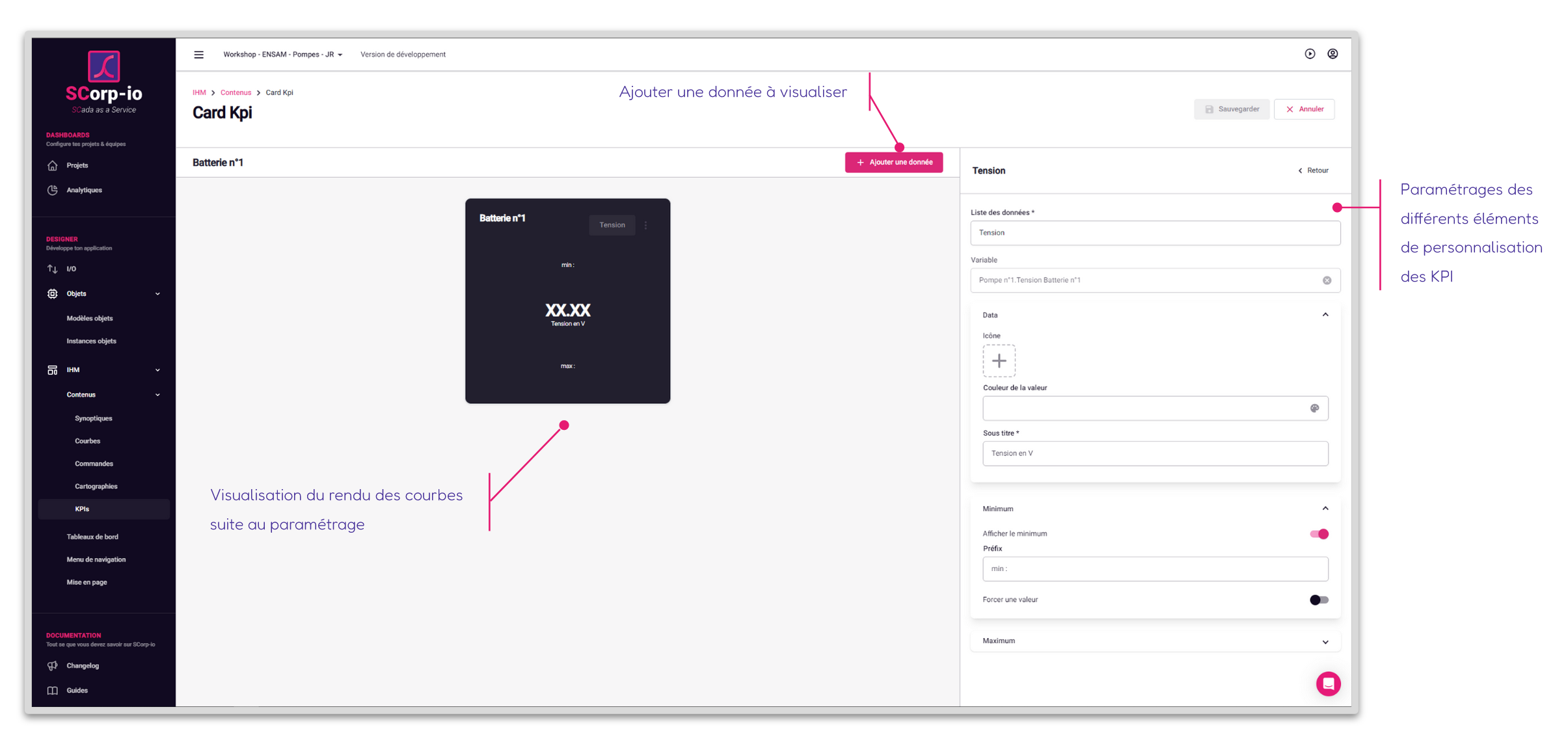
Les contenus : KPI
SCorp-io offre la possibilité de créer des KPIs. Pour accéder au menu « KPIs », aller dans IHM, « Contenus » puis « KPIs ». Pour créer un nouveau KPI, cliquer sur « +Ajouter » en haut à droite. Une fenêtre pop-up va s’ouvrir afin de renseigner le nom du KPI que vous voulez créer. Une fois le nom choisi, cliquer sur créer.
Pour paramétrer ce KPI, cliquer sur les 3 petits points à droite de celui-ci et cliquer sur « Éditer ». Vous avez la possibilité dans le menu de droite d’effectuer différents paramétrages d’affichages. Ensuite, cliquer sur « +Ajouter une donnée » puis renseigner le nom de votre donnée (par exemple : Tension batterie). Ensuite, sélectionner la variable qui correspond à la tension batterie n°1.
Enfin, une fois le nom et la variable renseignée, vous pouvez ajouter une icône, changer la couleur de la valeur ou ajouter un sous-titre…

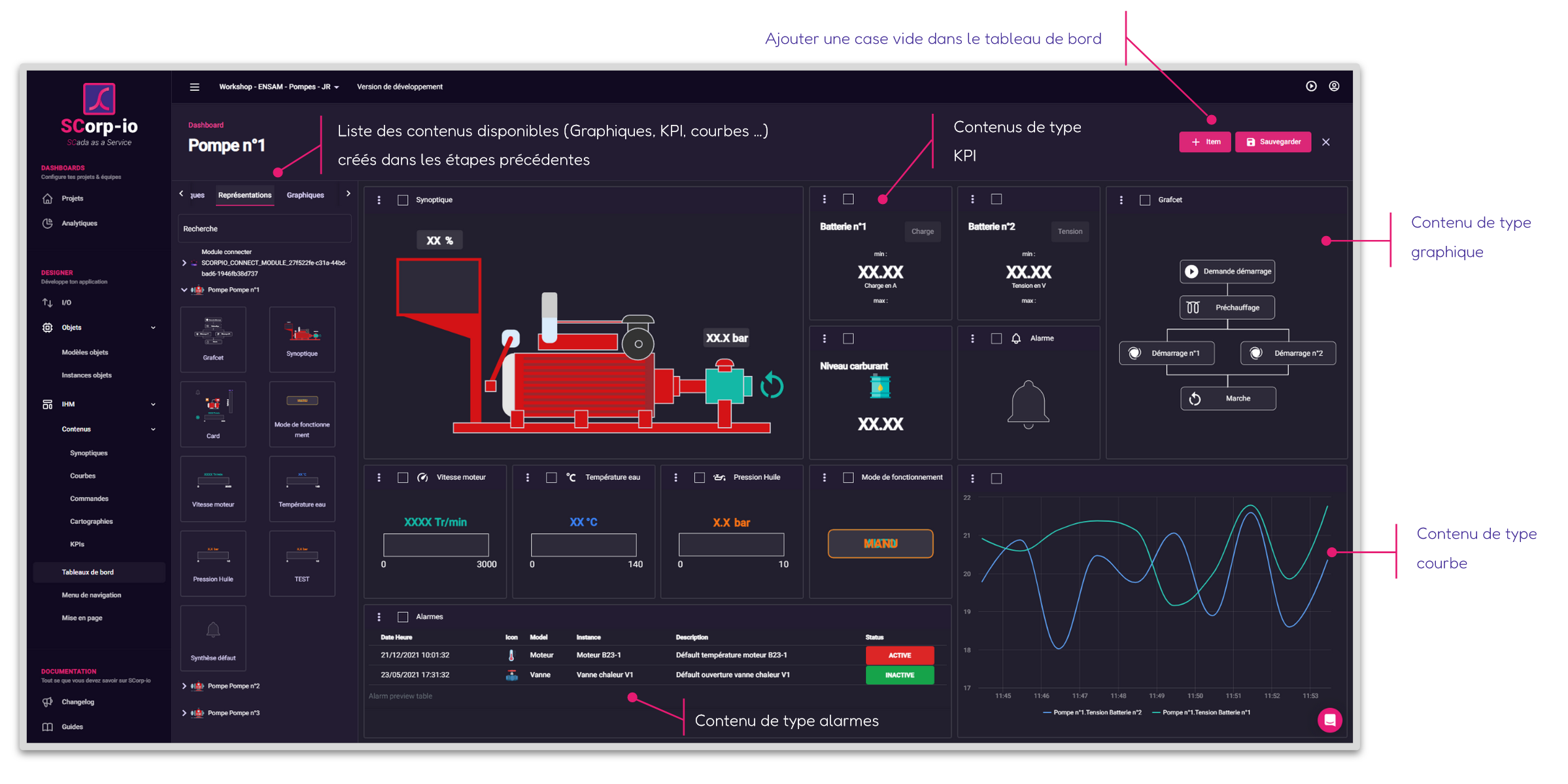
Tableaux de bord
Les tableaux de bord représentent le rendu final de votre application. Pour accéder au menu des tableaux de bord, aller dans IHM puis « Tableaux de bord ».
Pour créer un nouveau tableau de bord, cliquer sur « +Ajouter ». Une fenêtre pop-up va s’ouvrir afin de lui donner un nom et définir la taille de la grille (Il sera possible de modifier les paramètres par la suite).
Avant d’insérer des éléments, cliquer sur le bouton « +Item » qui représente une « case » qui servira de conteneur à l’élément configuré précédemment. Ce conteneur peut être redimensionné et déplacé sur la grille à la convenance de l’utilisateur.
- Pour insérer un graphique, cliquer sur « Représentations » dans le menu de gauche. Sélectionner l’instance correspondante (ici : Pompe n°2). Enfin, sélectionner le graphique à insérer dans tableau de bord à l’aide d’un glissé + déposé de l’élément dans le conteneur.
- Pour insérer une courbe, cliquer sur « Graphiques » dans le menu de gauche. Sélectionner la courbe correspondante (ici : Tension batteries). Enfin, insérer l’élément dans tableau de bord à l’aide d’un glissé + déposé de l’élément dans le conteneur.
- Pour insérer un KPI, cliquer sur « Card KPI » dans le menu de gauche. Sélectionner le KPI correspondante (ici : Tension batteries n°1). Enfin, insérer l’élément dans tableau de bord à l’aide d’un glissé + déposé de l’élément dans le conteneur.
Pour ajouter d’autres graphiques, réitérer cette opération : Ajout d’un « Item», Aller dans l’onglet « Représentations», choisissez l’instance et le graphique puis « glisser déposer » l’élément dans un conteneur.
Pour éditer un Item : cliquer sur les 3 petits points en haut à droite de chacun des items : Éditer le titre, ajouter une icône et ajuster la couleur de fond.

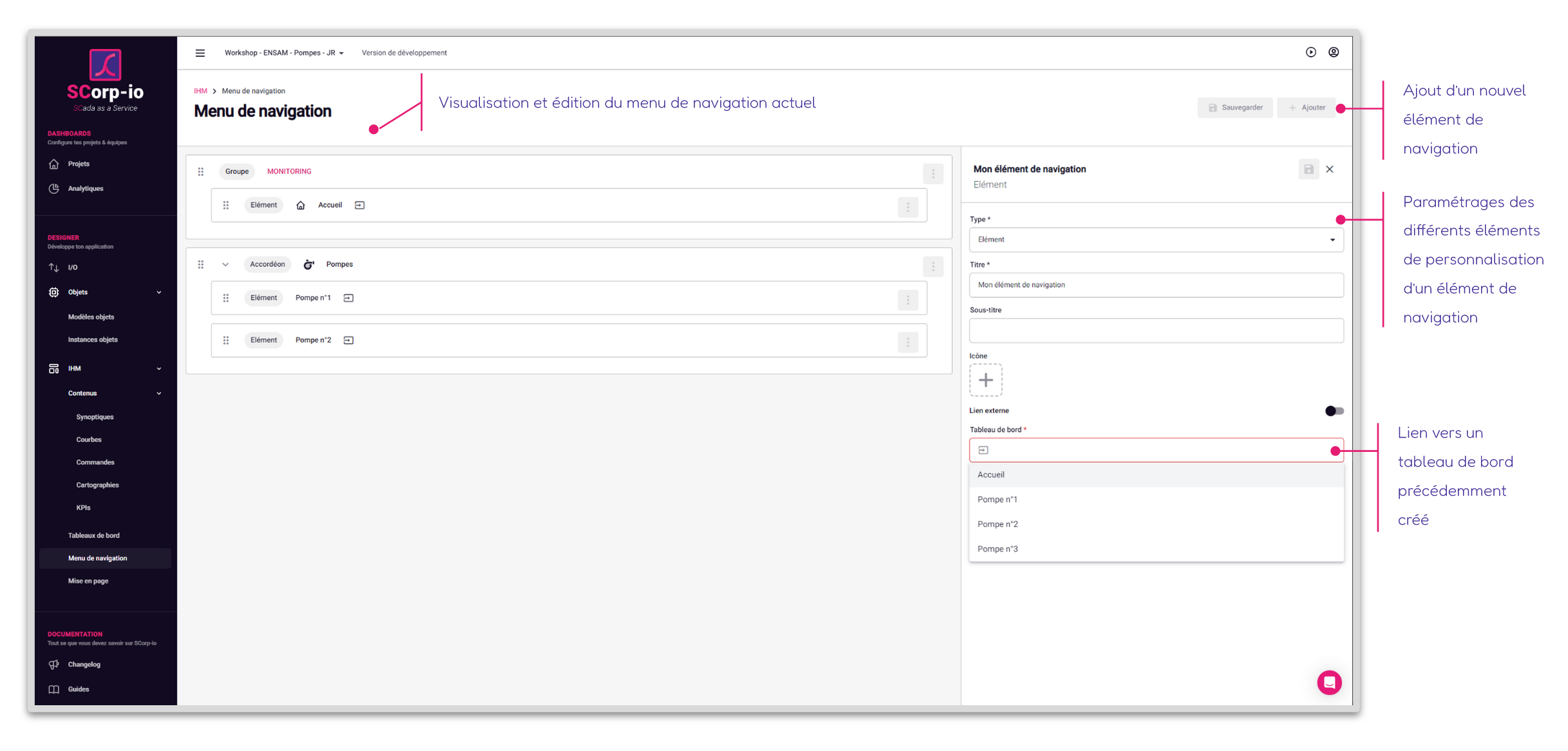
Menu de navigation
Le menu de navigation est le menu qui apparaîtra dans l’exploitation. Pour accéder à celui-ci afin et le configurer, cliquer dans le menu de gauche sur « Menu de navigation ».
Pour ajouter un élément de navigation, rendez-vous dans l’onglet « Menu de navigation » dans le menu de gauche.
Un onglet sur le côté droit s’ouvre et vous demande choisir un des 4 types d’éléments disponibles :
- Élément : Section liée à un tableau de bord.
- Groupe : Groupe permettant de contenir différents accordéons et éléments.
- Accordéon : Menu déroulant pouvant contenir des éléments.
- Séparateur : Permet de faire la distinction entre deux éléments.
Cliquer sur « Ajouter», et paramétrer l’item en tant qu’élément.
Aller sur « Tableau de bord» et sélectionner le tableau de bord que vous avez précédemment créé.

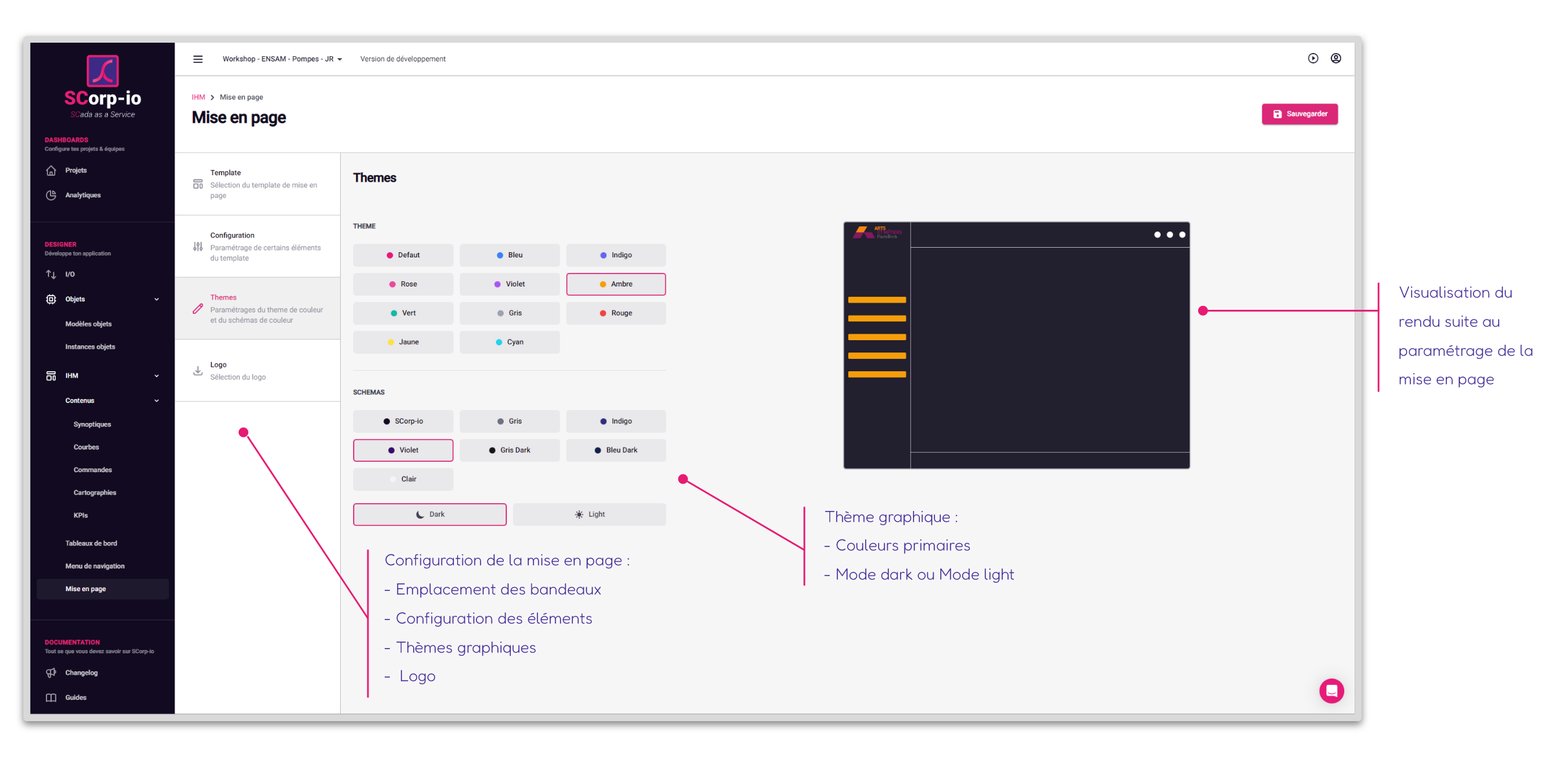
Mise en page
Facultatif
Dans l’onglet « Template» choisissez la disposition que vous souhaitez pour votre application.
Ensuite dans l’onglet « Configuration», paramétrer certains éléments du template choisi auparavant.
Ensuite, dans l’onglet « Thèmes», choisir la couleur des menus, la couleur des schémas, et le thème (dark ou light).
Enfin, dans l’onglet « Logo» ajoutez le logo de votre choix et/ou correspondant à votre infrastructure.
Pour accéder au menu de mise en page, aller dans IHM puis « Mise en page ».

Déploiement
Le déploiement est la mise en place des modifications que l’on vient d’effectuer depuis le dernier déploiement. Il permet de déployer les modifications sur le module exploitation.
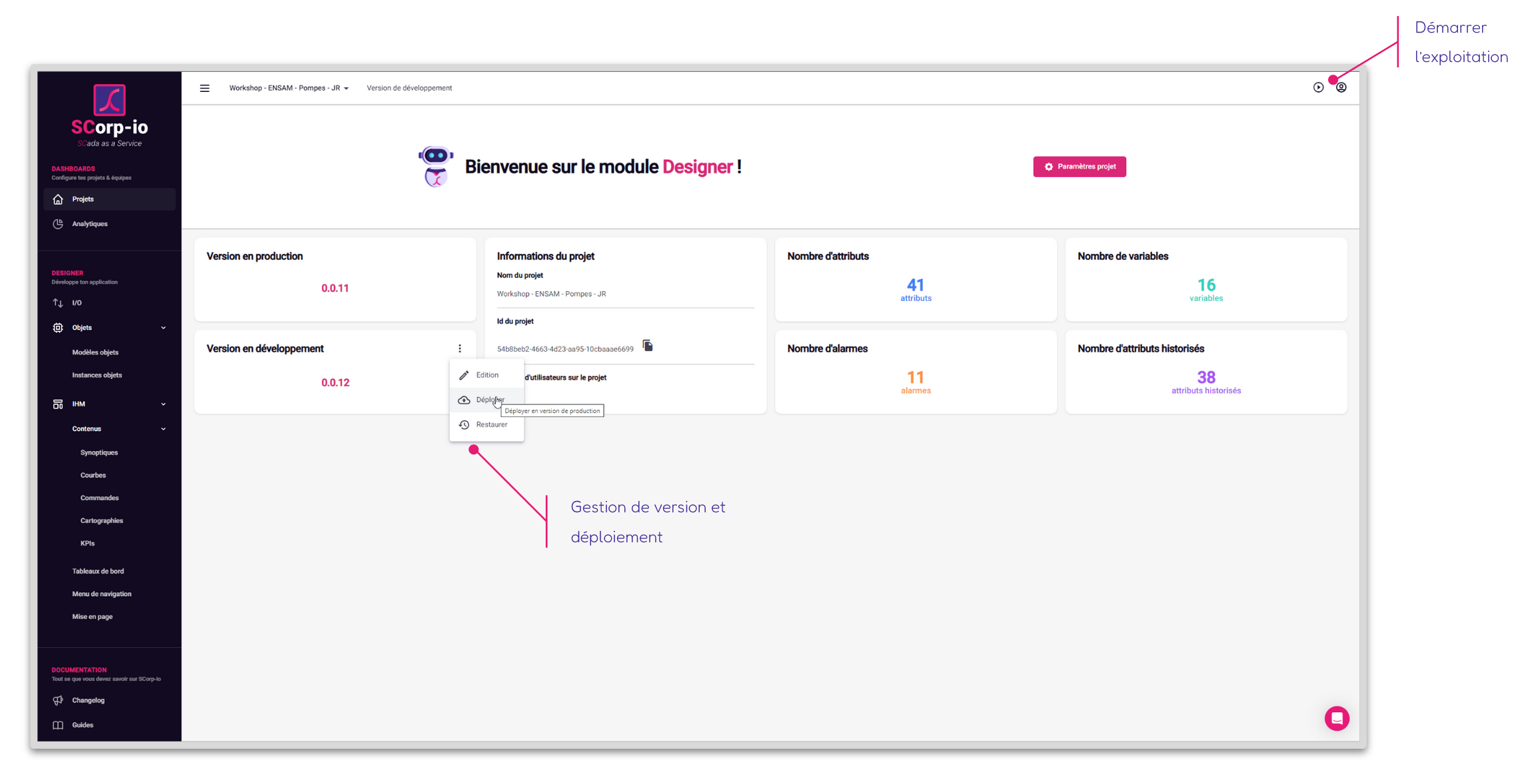
Pour effectuer un déploiement, rendez-vous sur la page d’accueil du module Designer :
Sur le bloc « version en production » on constate que la version n-1 est déployé, et que la version de travail est version n « Version en développement ».
Une fois que le déploiement aura été effectué, la version en production sera la n et la version en développement sera la n+1
Pour effectuer un déploiement, cliquer sur les 3 petits points en haut à droite du bloc « version en développement » puis cliquer sur « Déployer ».

Exploitation
Ensuite, cliquer sur l’onglet « Play » en haut à droite de cette page. Le module Exploiter s’ouvrira
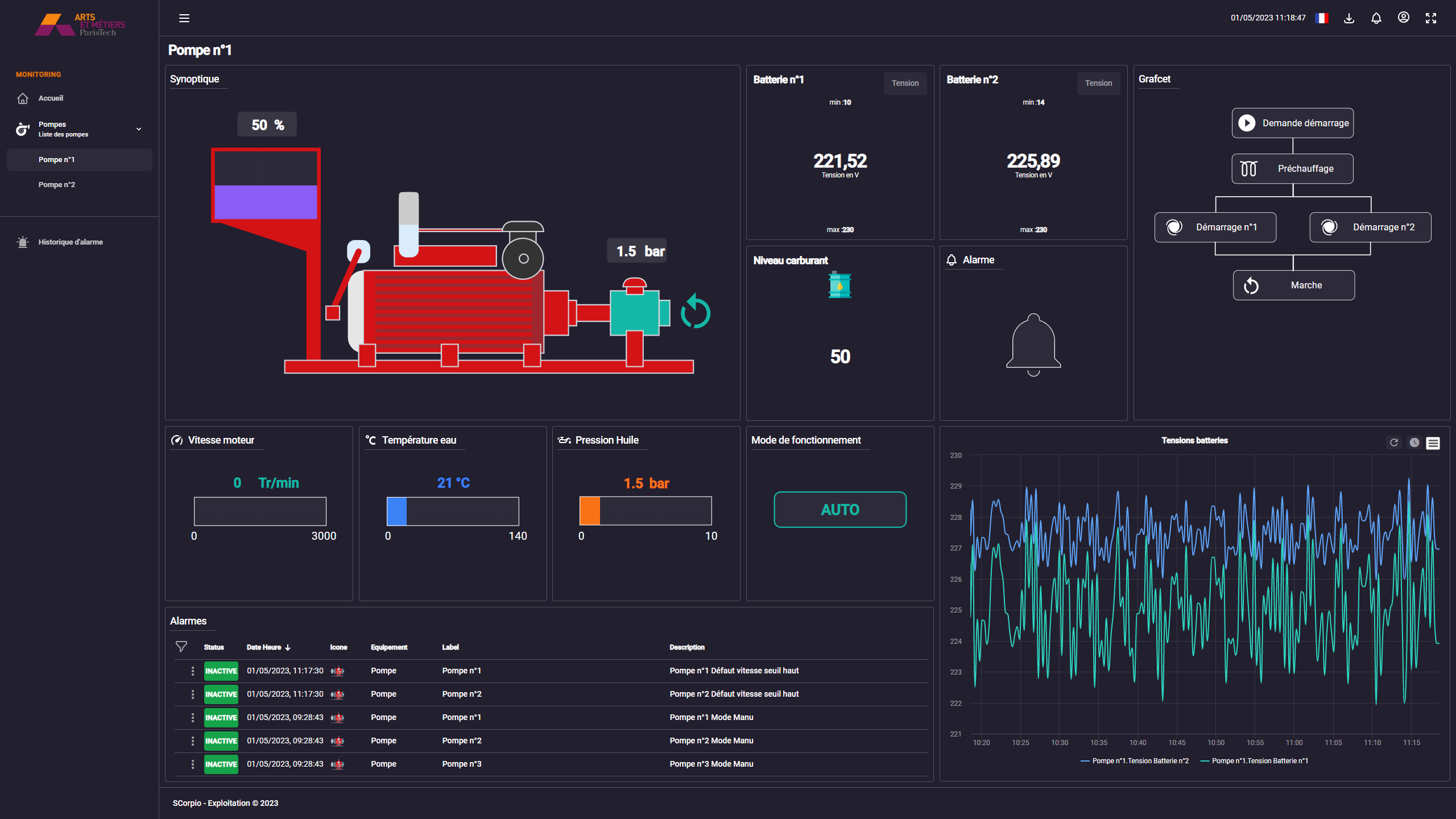
Vous pouvez utiliser le menu de gauche créer pour naviguer entre les vues. Voici l’exemple avec le tableau de bord créé auparavant :

N’hésitez pas à jouer avec l’application et à créer les interfaces qui permettront aux exploitants de prendre les meilleures décisions possibles !
À très bientôt
Jean-Romain BARDET