Voici un petit article pour expliquer nos choix de plateforme et de technologie pour la création de contenu en VR au lycée Louis de Cormontaigne (Metz).
Auteur : Matthieu Farcot, Lycée Louis de Cormontaigne

Descriptif sommaire du cahier des charges aboutissant à la sélection du cadriciel choisi :
- La plate-forme doit devenir un support de communication et de promotion du lycée, tout en incluant la possibilité de mettre à disposition du contenu pédagogique. Elle doit être utilisable en premier lieu sur smartphone (contrôle par le gyroscope) mais aussi sur un écran PC classique et bien sûr en VR (casque autonome ou non).
- La plate-forme doit reposer sur des standards techniques ouverts et tous composants logiciels tiers utilisés doivent être sous licence Open Source et activement maintenus avec une réelle communauté. Ceci afin de garantir une pérennité d’usage et une compatibilité avec les équipements de consultation futurs.
- La plate-forme doit être consultable directement depuis un navigateur récent, et pas via une application dédiée. Ceci afin d’en faciliter l’usage et la diffusion.
- La plate-forme et son contenu doit pouvoir être intégralement hébergée sur notre infrastructure. Ceci afin de se conformer autant que possible aux obligations du RGPD et de s’assurer de l’absence de traceurs, qu’ils soient des cookies ou autres, mais aussi de pouvoir envisager d’autres scénarios d’usage sans être limité par les choix d’un éditeur tiers.
L’objectif premier était de permettre de réaliser une navigation virtuelle de nos locaux (dont les ateliers pro) au travers de panoramas 360° interconnectés. C’est dans cette optique que le choix du cadriciel fut réalisé – A-Frame, édité par la fondation Mozilla, reposant sur le standard WebXR reconnu par le W3C. Ce cadriciel est sous licence MIT, et répond parfaitement à notre cahier des charges, tant du point de vue des perspectives d’exploitation et d’usage que technique. Autres avantages non négligeables, il est très simple d’utilisation pour qui connaît les bases de l’HTML et du JavaScript et de nombreux exemples sont très bien documentés. Le code source est disponible sur sa page GitHub.
Nous avons pu bénéficier du support de CaMéX-IA pour financer notamment l’acquisition de notre matériel VR (2 casques Meta Quest 2), d’acquisition d’image (Scanner 3D et appareil de prise de vue 360°) et informatique (un PC puissant sur servante mobile pour la partie conception 3D, ainsi qu’un ordinateur portable avec une bonne carte graphique). Notre hébergement est chez OVH (via un serveur Web mutualisé).
Pour la partie logicielle, nous avons souhaité coller au maximum à la même approche pro-libre que pour le choix du cadriciel, notamment pour une question de maîtrise des coûts. En conséquence, sauf cas obligatoires de par une dépendance à un matériel (cas du scanner et de la caméra 360°), nous avons promu l’utilisation de solutions libres comme GIMP pour l’édition et la manipulation des images, Blender pour la conception de modèles 3D, ou encore Sweet Home 3D pour la modélisation des salles intégralement en 3D.
En l’état, la plate-forme que nous avons créée dépasse maintenant le stade du démonstrateur technique.
Elle implémente 3 types d’expériences distinctes:
- Une approche « immersive 2D », en permettant une navigation dans nos locaux (à noter le choix de couvrir tous les visages par des Rage Comics afin d’écarter toute question relative à la sécurité juridique du contenu dont le droit à l’image).

- Une approche « immersive 2,5D », mêlant vidéo 360° et objets 3D (dans cet exemple, il s’agit de modules d’installation de composants électriques qui ont fait l’objet d’une modélisation sous Sweet Home 3D qui sont ensuite intégrés dans une vidéo 360° en 2D).

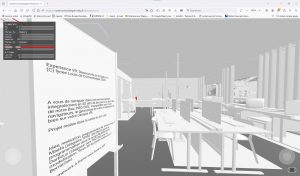
- Une approche « full 3D », en permettant de naviguer dans un environnement 3D pour découvrir par exemple un de nos laboratoires du Bac Pro Systèmes Numériques (nous avons implémenté une librairie afin d’intégrer la navigation dans la scène via le clavier (flèches ou le classique « QSDZ »), ou encore des sticks virtuels pour la navigation sur smartphone – à noter, certains objets sont saisissables et observables sous toutes les coutures si vous explorez la scène avec un casque VR).

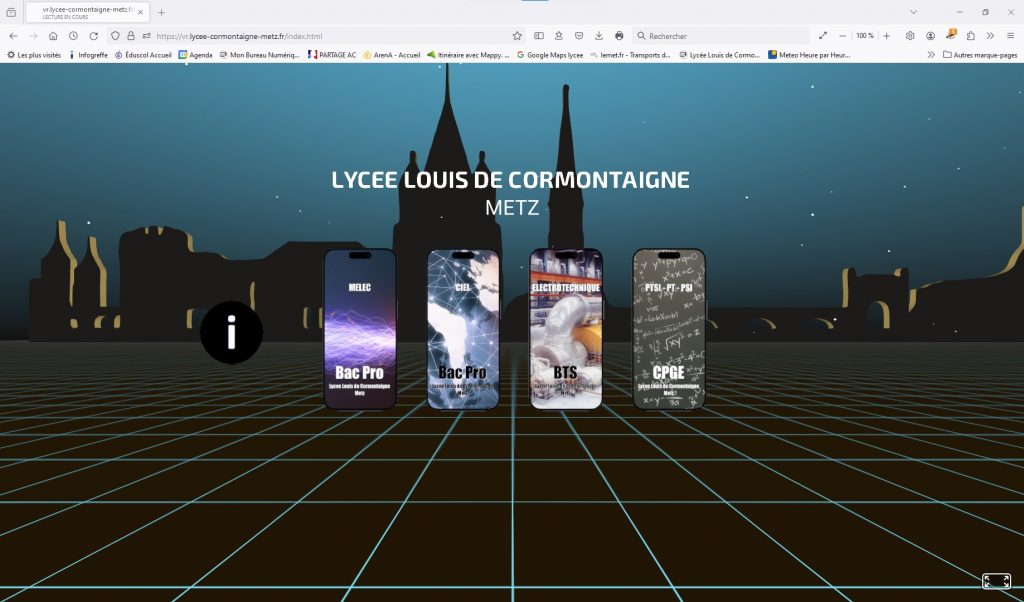
Nous avons aussi développé un environnement « full 3D » afin de permettre une découverte immersive de notre CPGE PTSI/PT/PSI. La scène a été conçue comme un démonstrateur à utiliser lors de forums d’orientation. Initialement, nous voulions voir des téléphones virtuels sur une table permettant de voir des témoignages d’anciens étudiants. Nous avons rajouté un projecteur pour voir des images de la prépa (en utilisant le modèle d’un vieux projecteur de diapositives). Ceci permet de voir la gestion de la lumière du moteur 3D. Puis nous avons meublé l’environnement. Nous avons aussi intégré une physique de collision sommaire via un NavMesh afin de ne pas passer au travers des objets ou des murs. Enfin nous avons décidé de tenter une expérience différente en ajoutant le postulat « et si on générait un peu de Buzz en mettant la pièce où se trouvait l’utilisateur non pas là où il l’imaginait mais dans un conteneur ouvert accroché à un hélicoptère qui survolait le lycée ? ». Ce fut fait, en utilisant une vidéo prise par notre drone et un objet que nous avons animé (les pales de l’hélicoptère). À noter la gestion de la spatialisation du son qui est un autre avantage de la plateforme A-Frame.

Toutes ces réalisations ont impliqué la participation de plusieurs lycéens, tous en Bac Pro système numérique, au niveau terminale ou 1re.
Ont participé en particulier :
-
- Yanis Maafa, TPRO SN SSIHT pour le développement initial en JavaScript et HTML, une partie de la modélisation et l’implémentation de la quasi-totalité des démonstrateurs. En raison de son investissement dans le projet, Yannis est co-titulaire avec moi des droits d’auteur rattachés à la plateforme.
- Gabriel Alessi, 1re PRO SN SSIHT, pour les créations et modélisation de la maison SSIHT qui sera disponible sous peu sur la plateforme VR.
- Nathan Darboux, 1re PRO SN RISC, pour la modélisation du labo SN RISC (salle 311) et la modélisation des cellules de Melec-Plage.
Notre plateforme est libre, et peut être accédée sur la page GitHub suivante. Tous nos développements sont sous licence GNU Affero GPL v3.
Nous passons maintenant à l’étape 2, qui consiste en l’inclusion d’éléments pédagogiques dans nos scènes. Par exemple, dans la scène du laboratoire Système Numérique, nous avons isolé la partie réseau de la prise fibre initiale au routeur en passant par les baies de brassage (ce sont les câbles et équipement rouges courant le long du mur). L’objectif est de rendre visuel le flux d’information et les différents équipements utilisés pour assurer la connexion à Internet du PC final, avec un texte explicatif à chaque étape. Cette partie est actuellement en développement. Nous avons aussi un module de présentation d’équipements connectés de sécurisation de l’habitat (allant du contrôle d’accès à la vidéo surveillance et qui est réalisé dans le cadre d’un stage de BAC PRO SN SSIHT) qui est en développement.