Application 3D en réalité virtuelle, installée sur un ordinateur ou dans un casque autonome
Pour qu’une application installée sur un ordinateur (casque filaire) ou dans un casque autonome s’affiche en réalité virtuelle dans le casque et communique avec les manettes et autres périphériques, il est préférable de la concevoir en y intégrant l’interface OpenXR. OpenXR remplace OpenVR, qui ne fonctionnait pas avec les casques de réalité augmentée.

- L’application SteamVR intègre l’interface OpenXR.
- La plupart des éditeurs d’applications 3D (Bevy, Godot Engine, O3DE, OpenSpace3D, UNIGINE, Unity, Unreal Engine…) permettent d’intégrer l’interface OpenXR dans vos créations.
- L’environnement d’exécution Monado permet d’intégrer l’interface OpenXR dans une application Linux, Android ou Windows. Il est utilisé par exemple dans WiVRn qui permet d’afficher, en réalité virtuelle dans un casque autonome, une application installée sur un ordinateur et non prévue pour être démarrée dans un casque autonome.
Application 3D en réalité virtuelle, en mode web
Pour qu’une application web s’affiche en réalité virtuelle dans un casque et communique avec les manettes et autres périphériques, via le navigateur web installé sur un ordinateur ou dans le casque s’il est autonome, il est préférable que ce navigateur web intègre l’interface WebXR et que l’application web ait été conçue pour utiliser WebXR. WebXR remplace WebVR, devenue obsolète.

Liste des éditeurs 3D, des moteurs de rendu 3D et autres outils utilisant WebXR :
(les solutions ne permettant pas d’exporter ses créations ne sont pas répertoriées)
- Extension WebXR Export pour l’éditeur d’applications 3D Unity. Utilisable sur poste de travail.
- Godot Engine Web Editor.
- Quid des éditeurs d’applications 3D Bevy (licence Open source, écrit en Rust), O3DE, OpenSpace3D, Panda3D, Unreal Engine ?
- Éditeur de scènes 3D Wonderland Engine. Utilisable sur poste de travail. Les scènes créées incluent un environnement d’exécution dans un navigateur web grâce à WebAssembly.
- Moteur de rendu 3D Babylon.js, écrit en TypeScript. Utilise WebGPU. Licence Open Source.
- Éditeur de scènes 3D + moteur de rendu 3D PlayCanvas. Utilise WebGPU. Licence Open Source.
- Cadriciel de développement Elixr, écrit en TypeScript. Utilise la librairie de rendu 3D three.js. Licence Open Source.
- Cadriciel de développement A-Frame, écrit en JavaScript. Utilise la librairie de rendu 3D three.js. Extension Blender Exporter to A-Frame VR. Licence Open Source.
- Éditeur de scènes 3D Digital Bacon. Utilisable en mode web. Les scènes utilisent la librairie de rendu 3D three.js. Licence Open Source.
- Éditeur de scènes 3D Spline. Utilisable en mode web ou sur poste de travail. Les scènes utilisent la librairie de rendu 3D three.js.
- Éditeur de scènes 3D Rogue Engine. Utilisable sur poste de travail. Les scènes utilisent la librairie de rendu 3D three.js, sous la forme d’applications Node.js.
- Needle s’utilise seul, ou en complément d’Unity ou de Blender. Les scènes utilisent la librairie de rendu 3D three.js.
- Niantic Studio. Utilisable en mode web.
Scènes multi-utilisateurs et métavers utilisant WebXR :
- Cadriciel de développement ATON. Utilise la librairie de rendu 3D three.js. Licence Open Source.
- Cadriciel de développement Networked-Aframe. Licence Open Source.
- UMI3D permet de créer des scènes 3D interactives mais nécessite un navigateur web spécifique. Licence Open Source.
- Le cadriciel de développement Colyseus, écrit en JavaScript/TypeScript et Node.js, permet de rendre multi-utilisateurs des scènes 3D développées avec PlayCanvas, Babylon.js… Licence Open Source.
- Métavers Infinite Reality Engine, écrit en TypeScript. Transmission voix et vidéo en WebRTC. Utilise le moteur physique Rapier. Licence Open Source.
- Métavers Vircadia, écrit en TypeScript. Licence Open Source.
- Métavers Third Room complètement décentralisé, chaque monde installé sur un ordinateur communique en WebRTC via le réseau pair-à-pair Matrix, on passe d’un monde à l’autre par des portes. Utilise la librairie de rendu 3D three.js et le moteur physique Rapier. Licence Open Source. Third Room Unity Exporter permet d’exporter des scènes Third Room depuis Unity. Développement en pause ?
Moteurs physiques :
- PHY facilite l’utilisation de ces moteurs physiques avec three.js :
- ammo.js.
- Havok Physics.
- Jolt Physics, utilisé par Godot Engine.
- OimoPhysics.
- PhysX, pour utiliser Nvidia PhysX.
- Rapier, utilisé par Elixr, Infinite Reality Engine, Third Room.
- enable3d ou Physijs facilitent l’utilisation d’ammo.js avec three.js.
- ReactPhysics3D.
- Open Dynamics Engine.
- Chrono.
- PositionBasedDynamics pour simuler la déformation de corps rigides. Voir vidéo de démonstration.
- Avian pour l’éditeur d’applications 3D Bevy.
- SPlisHSPlasH pour simuler l’écoulement dynamique de fluides.
- MuJoCo pour simuler les mouvements de structures articulés.
- SOFA : interactions physiques basées sur des calculs par la méthode des éléments finis.
- XDE Physics du CEA.
Exemples d’applications web utilisant WebXR :
- Le site web du lycée Cormontaigne à Metz.
- La vitrine du navigateur web Wolvic.
- VR through the Web.
- Jeux sur heyVR.io.
Une application web peut utiliser le microprocesseur de votre carte graphique (le GPU) si elle fait appel à l’interface WebGPU intégrée dans le navigateur web. WebGPU permet d’utiliser les fonctions de la carte graphique, via les interfaces Direct3D dans Windows, Metal dans macOS et Vulkan dans Linux. Cela permet d’améliorer la qualité et la vitesse de l’affichage. WebGPU remplace WebGL, devenue obsolète. Vous pouvez tester la compatibilité de votre navigateur web sur WebGPU Browser Report, sur WebGPU Samples ou sur Web Graphics API Tester. Important : mettez votre navigateur web à jour à chaque nouvelle version, car de nouvelles améliorations sont régulièrement disponibles.

Jumeaux numériques en réalité virtuelle
Le protocole de transmission MQTT permet de faire communiquer des objets virtuels avec des objets physiques. Il suffit d’intégrer un client MQTT dans l’application de réalité virtuelle, qu’elle soit installée sur un ordinateur ou dans un casque autonome, ou en mode web. MQTT permet aussi bien d’envoyer des mesures (position et vitesse d’un objet, valeur d’un capteur…) que de recevoir des commandes.
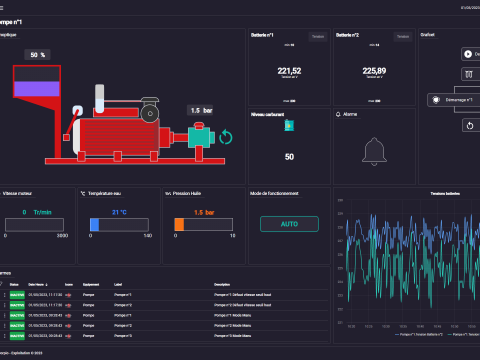
- Un excellent article sur un jumeau numérique de robots industriels, avec Unity, WebXR, MQTT.
- Vuforia Studio de PTC permet d’exporter des projets CAO en scènes 3D, utilisant MQTT pour communiquer avec des objets connectés via la plateforme Internet des Objets ThingWorx.
Application 3D en réalité augmentée, en mode web
WebAR permet d’afficher des applications en réalité augmentée dans un navigateur web, sans avoir besoin d’installer une application.
- Librairie AR.js.
- Librairie MindAR pour le suivi d’une image ou d’un visage.
- Éditeur de scènes 3D Onirix Studio.
Formats de stockage et d’échange
Pour enregistrer, exporter et importer des objets et des scènes 3D, il est recommandé d’utiliser le format de fichier Universal Scene Description (OpenUSD) ou le format de fichier glTF.
Auteur : David VANTYGHEM <david.vantyghem@laposte.net>. Ce document est mis à disposition selon les termes de la Licence Creative Commons Attribution – Partage dans les Mêmes Conditions 4.0 International. ![]()
Image en vignette : Logotypes OpenXR et WebXR.